Воркшоп: React Performance 3.0
Ментор — Іван Акулов, Google Developer Expert, JavaScript-розробник та Senior Performance Engineer у Framer.

Опис воркшопу:
Існує безліч інструментів та лекцій про швидкість завантаження додатків. Але що робити, коли додаток повільний не в завантаженні, а у взаємодіях?
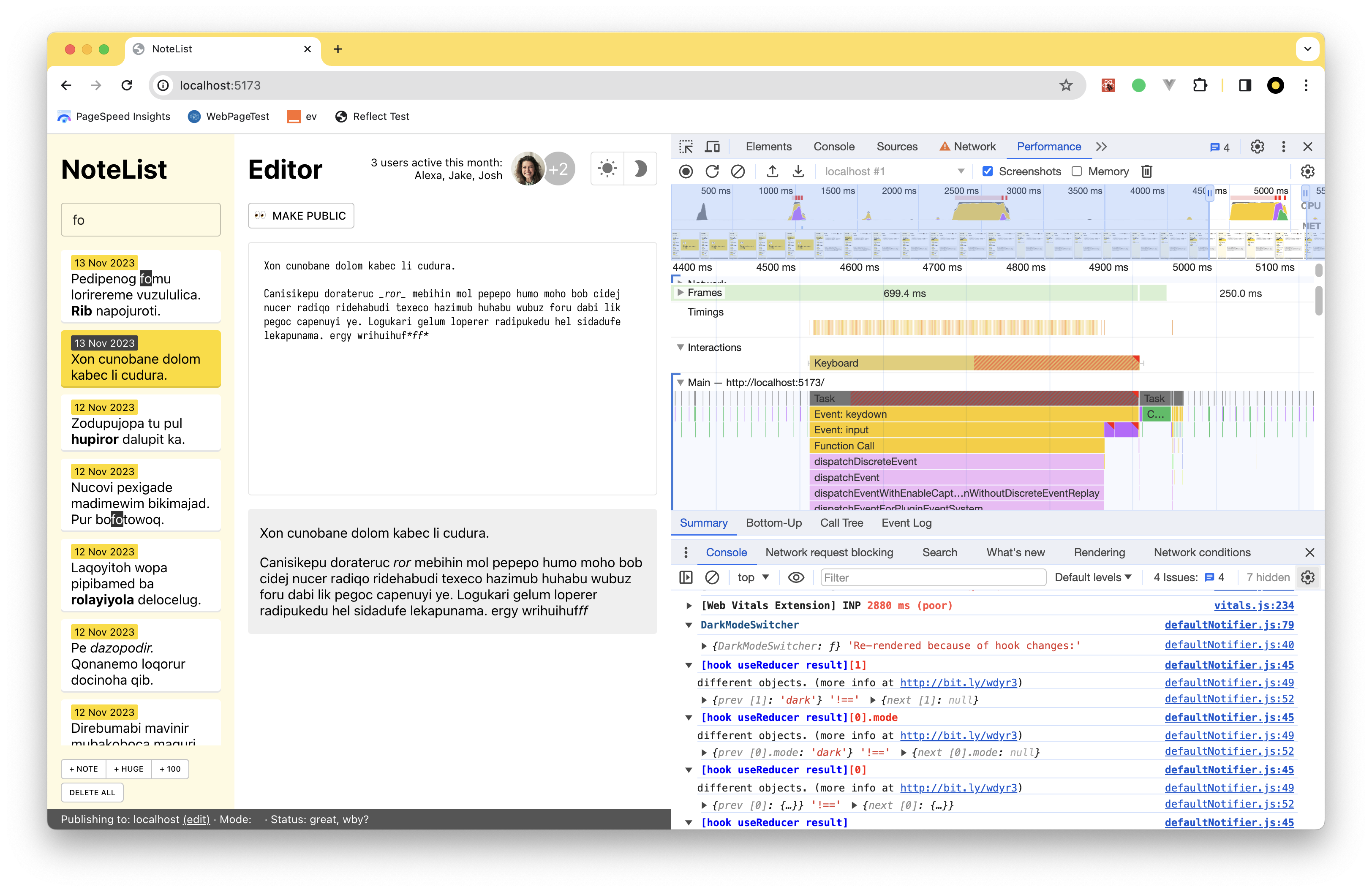
Під час цього воркшопу ми навчимося аналізувати та вирішувати проблеми React Performance. Ми заглибимося в Chrome DevTools і React Profiler; подивимося, як оптимізувати великі дерева, дорогі компоненти, та гідратацію; і торкнемося таких фіч React 18, як startTransition() і React Server Components.
Воркшоп є практичним — 90% часу ментор та учасники проводять у коді та DevTools.
Ментор — Іван Акулов, Google Developer Expert, JavaScript-розробник та Senior Performance Engineer у Framer (до цього — незалежний консультант з продуктивності).
 >
>
Теми:
Формат:
Основний воркшоп, 4 дні: 12, 13, 16 та 17 березня.
Бонусні дні: 19, 20, 23 березня для учасників Standard + 1 Bonus Day та Standard + 3 Bonus Days.
Мова проведення: англійська
Платформа: Zoom.
Чат зі спікером: Telegram
Вправи: Наприкінці кожного модулю ми будемо ділитися на групи, щоб виконувати вправи. Для цього вам необхідно підключитися з комп'ютера чи ноутбука зі встановленими Chrome, React DevTools, Git, Node.js, Yarn і вашою улюбленою IDE.
Програма:
12.03, вівторок, 10:00 – Unnecessary Renders (тривалість ~3 години)
В перший день ми заглибимося у найпоширеніший антипаттерн продуктивності React: непотрібні повторні рендери. Ми будемо використовувати Chrome DevTools та React Profiler, щоб проаналізувати повільний додаток та з'ясувати, що його уповільнює. Потім, крок за кроком, ми розв'яжемо всі знайдені проблеми.
13.03, середа, 10:00 – Expensive Renders (тривалість ~3 години)
Ми розглянемо ще одну поширену проблему продуктивності React: дорогий повторний рендер. Ми побачимо, як такі техніки, як віртуалізація, допомагають справлятися з великими дорогими деревами. Ми також спробуємо startTransition у React 18.
16.03, субота, 10:00 – Chains of Rerenders and Layout Thrashing (тривалість ~3 години)
На третій день ми навчимося розпізнавати, аналізувати та оптимізувати випадки, коли деякий код запускає кілька повторних рендерів поспіль. У великих односторінкових додатках це часто трапляється досить часто!
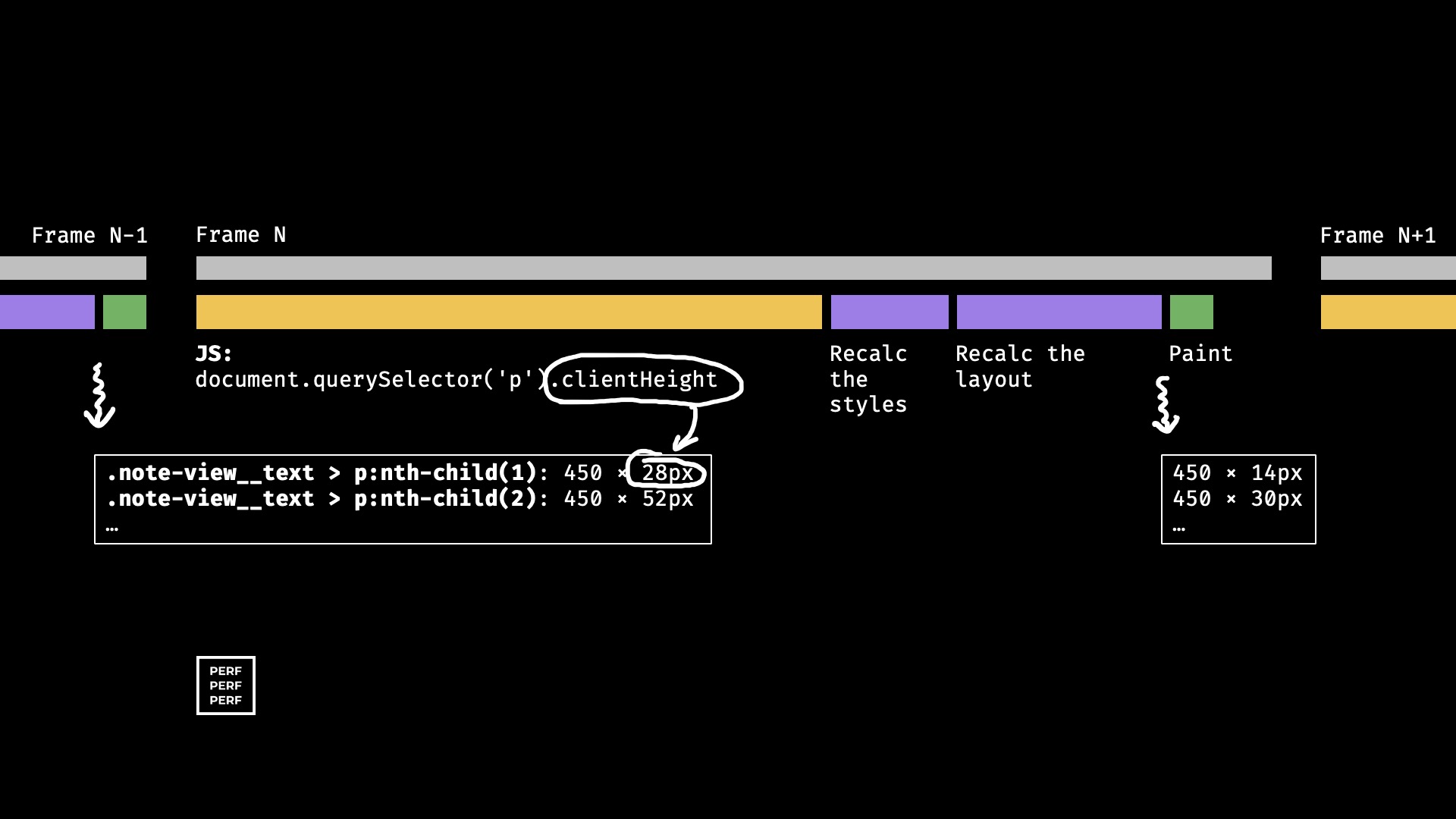
Ми також дослідимо, що відбувається кожного разу, коли браузер рендерить новий кадр на екрані – і дізнаємося, що робити, коли витрати браузера на обчислення CSS та макету виходять з-під контролю.
17.03, неділя, 10:00 – Hydration (Тривалість ~3 години)
Швидкість завантаження сторінки - це окрема тема, яку ми не розглядаємо в цьому майстер-класі. Однак ми використаємо все, що ми дізналися до цього, щоб заглибитися в дуже специфічну для React проблему: довгий hydration. Очікуйте побачити lazy hydration, Suspense та багато іншого. Ми також трохи торкнемося React Server Components.
Додаткові бонусні дні для учасників Standard + 1 Bonus Day та Standard + 3 Bonus Days:
19.03, вівторок, 10:00 - Bonus Day Redux Optimizations (Тривалість ~2 години)
Не всі використовують Redux. Але якщо ви це робите, є шанс, що Redux уповільнює вашу програму. Під час цього бонусного дня ми розглянемо кілька антипаттернів продуктивності Redux. Ми також вивчимо кілька способів їх виправити, починаючи від написання кращих селекторів до використання маловідомих бібліотек та внесення архітектурних змін.
20.03, середа, 10:00 - Bonus Day: Pair Coding (Тривалість ~2 години)
Час попрактикуватися! Ми візьмемо повільний додаток та оптимізуємо його, щоб застосувати все, що ми дізналися до цього, на практиці.
23.03, субота - Bonus Day: Bundle Size (Тривалість ~2 години)
Великі бандли не тільки довго завантажуються, але також довго компілюються та виконуються! Під час цього бонусного дня ми навчимося аналізувати бандли – і справлятися з такими проблемними залежностями, як бібліотеки іконок, json-файли, або серверні модулі.
Кому буде цікаво?
Mid-level or Senior engineers:
- Спеціалістам, які мають значний досвід роботи з React у продакшені й добре обізнані з useMemo, useCallback та React.memo.
- Фахівцям, що прагнуть поглибити свої знання щодо Chrome DevTools, React Profiler та інших інструментів і підходів для діагностики та усунення проблем із продуктивністю React-додатків .

Ментор: Іван Акулов
—Google Developer Expert
—Консультант з веб-продуктивності
—Fullstack програміст
—Допоміг з питанням продуктивності багатьом успішним стартапам та компаніям з рейтингу Fortune 500: Google, Framer та Appsmith.
—Очолює власне консалтинг-агентство з питань веб-продуктивності [PerfPerfPerf]
—Крім роботи, досліджує сучасне мистецтво, відкриває для себе маловідомих електронних та техно-виконавців, а також захоплюється типографікою та дизайном.
Відгуки:
Курс проводиться повторно, ділимось реальними відгуками з минулого разу (з дозволу учасників)
"Something I knew but forgot (layout trashing), I learned that first of all we should check dev tools perfomance tab, not use only react profiler, also new for me was that css trick to not render offscreen DOM nodes, and I got understanding of batching in react, I didn't know there was any bathing in react 17. And this library why-did-you-render never heard of that before, cool thing"
"I love how Ivan highly explained in detail how chains of re-renders work under the hood and the distinctions between different versions of React. The workshop also gave me a fresh look at the DevTools which overcame my dislike of them!"
"All parts was very useful. But exactly for me was best "Expensive Renders"."
Ви ще можете приєднатися до воркшопу онлайн, а минулі сессії передивитися в записі!
